Visual Studio CodeでSonarLintの設定をする
概要
Visual Studio Codeで拡張機能「SonarLint」を使ってみます。
前提
- SonarQubeサーバーを設置済みであること
- 今回は「192.168.0.100:30000」でアクセスできるものとして進めます
- ※標準設定で使う分にはSonarQubeサーバーは無くても大丈夫でした(190222追記)
- JDKがインストール済みであること
- 今回は「C:\Program Files\Java\jdk1.8.0_201」に入っているものとして進めます
手順
SonarQubeサーバーでトークンを発行する
プロジェクトとリンクさせないならこの工程は不要(190222追記)
- メニューで「Administration」を選択
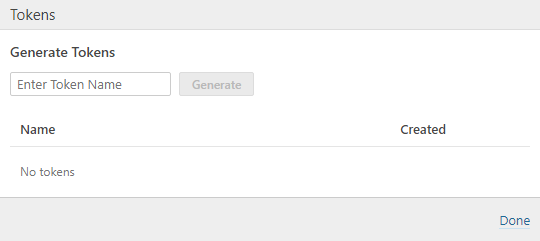
- 「Security」→「Users」で任意のユーザーから「tokens」を選択する
 ←このリンクの部分
←このリンクの部分
- Generate Tokensに任意の名称を付けて「Generate」ボタンをクリック

- 生成されたトークンをメモしておく
Visual Studio Codeに設定する
- 拡張機能で「SonarLint」をインストールする
- settings.jsonを開く
- コマンドパレットを開いて(Ctrl+Shift+p)「>Open Settings」と入力すると出て来る
- 下記の設定を追記する
プロジェクトとリンクさせないなら"sonarlint.connectedMode.servers"は不要(190222追記)
"sonarlint.connectedMode.servers": [ { "serverId": "my_orga_in_sonarcloud.io", // Connection identifier "serverUrl": "http://192.168.0.100:30000", // SonarQube/SonarCloud URL - https//sonarcloud.io for SonarCloud "organizationKey": "my_organization", // Organization key in SonarCloud only "token": "your-token-here" // User token - generated in SonarQube/SonarCloud in My Account>Security } ], "sonarlint.ls.javaHome":"C:\\Program Files\\Java\\jdk1.8.0_201"
SonarLintの動作確認
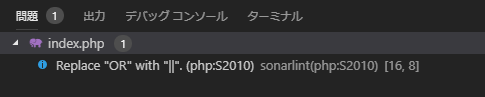
Visual Studio Codeのメニュー「表示」→「問題」でウィンドウを表示しておくと問題のある点を指摘してくれます。

備考
- Visual Studio Code 1.31.1
- SonarQube Version 7.0 (build 36138)
メモ(190222追記)
プロジェクトとリンクさせないならSonarQubeサーバーは不要でした、失礼しました。
リンクさせれば修正履歴など反映できるのかもしれませんね。
著者 t.n
AsanaをNativefierでデスクトップアプリ化
一つのHTMLファイルに画像とCSSを統合する
- はじめに
- 結論からいうと
- インストール方法
- 使い方
- ヘルプをみる
- 変換する
- まとめ
はじめに
一時的に使うペライチのページなのに、画像ファイルやCSS,JSファイルなんかもセットで管理しなきゃいけないのが面倒なときってありますよね。
通常はそれぞれのファイルを別々のほうが管理しやすいというメリットがありますが、
メンテナンスページなどの一時的につかうペライチのページなんかは、全部統合しちゃったほうが取り回しがいいときがあります。
そんなときに便利なのがNodeパッケージの「Inliner」です。
HTMLファイル、CSSファイル、JSファイル、画像ファイルを、一つのHTMLファイルに統合してくれます。
結論からいうと
- nodeパッケージのinlinerを使う
- *.min.jsや*.min.cssの外部読込がある場合は「-m」オプションをつける
jenkinsでsjisチェックをかける
プロジェクト内のファイルは基本的にutf-8で統一していますが、たまにshift-jisなど別の文字コードでgitにpushされる事があり、早めに気づきたいと思いました。
jenkinsのシェル実行でチェックしてみます。
jenkinsの設定
jenkins > project > 設定 > ビルド > ビルド手順の追加 > シェルの実行
シェルの中身の例
find $WORKSPACE/ -type f -not -name '*.txt' -print0 | xargs --null file -i | egrep -v '^\./(java|html)|charset=(binary|utf-8|us-ascii)' > $WORKSPACE/check-charset.txt && true
diff -w $WORKSPACE/check-charset.txt $WORKSPACE/check-charset.orig
分解して説明します
まず一行目のおはなし
find $WORKSPACE/ -type f -not -name '*.txt' -print0
ワークスペース以下に対して拡張子txtを除くファイルを検索します。「-print0」 オプションはパス内にスペースが含まれていても処理できるようにしています。後続のxargsの「--null」オプションと組み合わせる必要あり。詳細は調べればたくさん出てくるので割愛します。
xargs --null file -i
先ほどのfindで挙がったパスをfileコマンドに渡しています。「-i」オプションでmimeタイプ文字列の出力にでき、そこにcharsetが含まれるので今回はこれを使います。
egrep -v '^\./(java|html)|charset=(binary|utf-8|us-ascii)'
ここで正規表現を使って不要な行を弾いています。前半の「^\./(java|html)」は先頭ディレクトリがjavaもしくはhtmlの場合を弾く、後半の「charset=(binary|utf-8|us-ascii)」は先ほどのfileコマンドで出力されるcharsetでバイナリやutf-8などチェックしたいもの以外を入れて弾きます。
> $WORKSPACE/check-charset.txt && true
最後のこの部分は結果を「check-charset.txt」に出力し、trueを返す事でシェル実行自体は成功としています
次に二行目のおはなし
diff -w $WORKSPACE/check-charset.txt $WORKSPACE/check-charset.orig
これは素直にdiff取っているだけです。「-w」オプションはスペースの違いを無視するものです。これで差分が出るとビルド失敗、差が無ければ成功になります。
比較用ファイルの準備
上記のシェルスクリプトで分かるように、今回はdiffが無ければ合格となる仕組みになっています。よって比較対象のファイル「$WORKSPACE/check-charset.orig」が必要です。
これは空ファイルにしても良いですし、何か除外したいものでも構いません。ただ、上記のシェルスクリプトの結果と比較するものなので手作業で作るよりは一度実行させた結果をリネームして加工するのが楽です。
まとめ
取り敢えずこれで簡易的なチェックが出来るようになりました。
ディレクトリの除外はfind側でも可能です。今回はegrepで処理しましたがfind側の方が高速になると思います。
著者:t.n
PowerCMSでMTAppFieldSort
PowerCMSでMTAppJqueryのMTAppFieldSortを使う方法です。
MTAppFieldSortはMovableTypeの編集画面にあるフィールドをソートできるので便利ですよね。
しかし、PowerCMSでは一部のケースで期待通り動かない。。。
PowrCMSにはカスタムフィールドとしてエディタ付きテキスト(WYSIWYG)がありますが、MTAppFieldSortでこのフィールドをソートするとWYSIWYGが壊れてしまいます。
ドラッグアンドドロップした時は正常に並び替えできるのに、 MTAppFieldSortで並び替えるとなぜ壊れてしまうのでしょうか。
調べてみるとどうやら、
フィールド並び替えのためにDOMの入れ替えを行うとWYSIWYGが機能しなくなるので、 PowerCMSに付属しているJavascriptがソート発生のイベントをトリガーとして、エディタ付きテキストが壊れないよう工夫しているようです。
そこで、MTAppFieldSortにその処理を組み込んだメソッドを作りました。
/* MTAppFieldSortのPowerCMS対応版を追加 */ $.MTAppFieldSort4PCMS = function(options){ var op = $.extend({}, $.MTAppFieldSort4PCMS.defaults, options); var field = op.sort.split(',').reverse(); var l = field.length; if (l == 0) return; var containerId = 'sortable'; if (op.insertID !== 'sortable') { containerId = op.insertID; } else if (op.insert_id !== 'sortable') { containerId = op.insert_id; } var container = document.getElementById(containerId); if (!container) return; if (op.otherFieldHide) { $(container).find('div.field').addClass('hidden'); $('#quickpost').addClass('hidden'); } for (var i = 0; i < l; i++) { var id = $.trim(field[i]).replace(/^c:/,'customfield_') + '-field'; if (document.getElementById(id)) { var elm = document.getElementById(id); // 追加 エディタ情報を一時退避 try { $("#" + id).find(':input').each(function() { var manager = $(this).data('mt-editor'); if (manager) { manager.currentEditor.powercmsStash(); } }); } catch (e) { } // 追加おわり container.insertBefore(elm, container.firstChild); // 追加 エディタ情報を復帰 try { $("#" + id).find(':input').each(function() { var manager = $(this).data('mt-editor'); if (manager) { manager.currentEditor.powercmsRestore(); } }); } catch (e) { } // 追加おわり $(elm).removeClass('hidden').show(); } else if (op.debug && window.console) { console.log('#' + id + ' が見つかりません'); } } }; $.MTAppFieldSort4PCMS.defaults = { sort: 'title,text,tags,excerpt,keywords', insertID: 'sortable', insert_id: 'sortable',// Deprecated otherFieldHide: true, debug: false };
こんな感じで使えます。使い方はMTAppFieldSortと同じです。
if($('body#edit-entry').length){ /* ソート情報は、カンマ区切り、カスタムフィールドは先頭にc:をつける */ $.MTAppFieldSort4PCMS({ sort: "title,permalink,c:customfieldA,c:customfieldB" }); }
以上です。参考なれば幸いです。
著者:y.t
gitのリモートで削除されたブランチをローカルに反映させる
gitのお話しです。
しばらく放置していたリモートブランチ。大量に溜まってきたので整理したところ、別のマシンのローカルリポジトリに反映されず困っていました。てっきりフェッチするだけで更新されると思いきやそうではないんですね。意図的に実行しないとダメなようです。
コマンドの場合
$ git fetch --prune
source tree の場合
フェッチ時のオプション「リモートで消えた追跡ブランチを消去(Prune)」にチェックを付けて実行する
著者:t.n
concrete5でgoogle mapのブロックが上手く動かない
concrete5でgoogle mapのブロックを追加した際に上手く動かなかったのですが、解決に時間を要したので備忘録としてまとめます。
まず、ご存知かもしれませんが2016/6/22以降に始めてgoogle maps apiを実行したサイトからapiキーが必須となりました。concrete5で構築したサイトでも勿論この条件に当てはまればapiキーが必要です。
Get a Google Maps API key - concrete5
今回問題となったサイトでは上記に該当した為、apiキーさえ付ければ良いと思い込んだのが失敗でした。apiキーはGoogle Developers Consoleで登録するのですが、そこでは「プロジェクト」という単位でapiキーを紐付けており、さらに「プロジェクト」にはどの(googleが提供する)APIを有効にするか設定する必要があります(一部のAPIはデフォルトで有効)。
結論としては下記のAPIは有効にしておかないと正常に動作しないようでした。
- Google Maps Geocoding API
- Google Maps JavaScript API
- Google Places API Web Service
もしかしたら「Google Static Maps API」も必要かもしれません。(細かく調査していないので曖昧ですいません)
これらを有効にするのを忘れないようにしましょう。
著者:t.n